Contrast, in essence, is the deliberate distinction between elements. In design, it serves to accentuate or underscore pivotal components. It’s crucial, then, to delineate elements that are dissimilar in an unmistakable manner, avoiding mere subtle differences. Contrast underpins virtually all aspects of design, particularly in structuring web content hierarchies.
Approaches to Implementing Contrast
Chromatic Contrast:
Observe the color spectrum represented below. Utilizing hues that stand in stark opposition, such as azure and tangerine, exemplifies high contrast, as they reside on diametric ends of the color spectrum. Conversely, employing shades like lemon and tangerine, which lie proximally, illustrates low contrast. In web design, it’s vital that interactive elements are conspicuous, not camouflaged within the design. For those grappling with palette creation, Adobe offers a complimentary tool.
Dimensional Contrast:
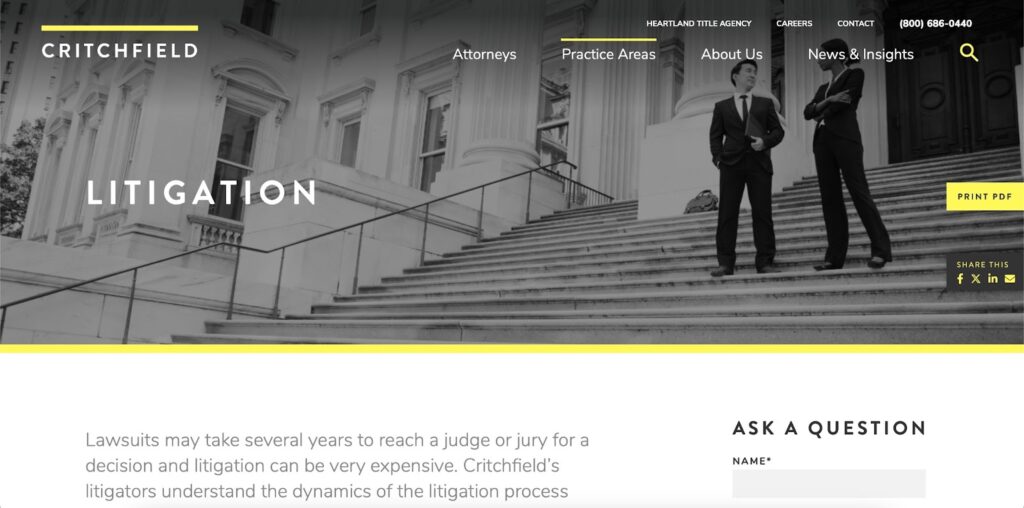
The concept might appear self-evident, yet juxtaposing a colossal element beside a minuscule one signifies greater importance for the larger. The more pronounced the size disparity, the more emphasis it commands. Don’t hesitate to magnify your call-to-action elements and headlines substantially more than the ancillary components. Envision a magazine layout rather than a novel’s format. For instance, on the Critchfield website, the dominant focus is the alabaster text, with splashes of canary yellow guiding the eye downward.

Geometric Contrast:
Incorporating graphical shapes like orbs, quadrilaterals, streaks, and chevrons necessitates contemplation of their interplay on the page. For example, amidst a milieu of straight edges and angular corners, introducing an orb accentuates that element. On the DRA Architects site, vital Career information is encircled, contrasting with the rectangular elements. For subtler contrast, mix primary call-to-action buttons with mere textual secondary ones, or experiment with varying line thicknesses and additional shapes.
The Significance of Typography
Strategic font pairing is essential. A frequent novice error is the overuse of varied typefaces.
- Style: Perusing any font resource, such as Google web fonts, reveals classifications like Blackletter, Monospace, Script, Slab Serif, etc. Diverse style fonts typically offer effective contrast;
- Size: The juxtaposition of large and small fonts needs no further explanation;
- Weight: Altering font weight (Bold vs. Regular) is a prevalent method to create visual stratification, achieved through contrast;
- Form: Analyze a typeface’s proportions, considering the length of descenders (like – g, j, y, p, q) and the height of ascenders (like – d, f, h, k, l, t);
- Links: Links afford notable text contrast. The alteration in hue and the addition of an underline distinctly differentiate them from the adjacent text.
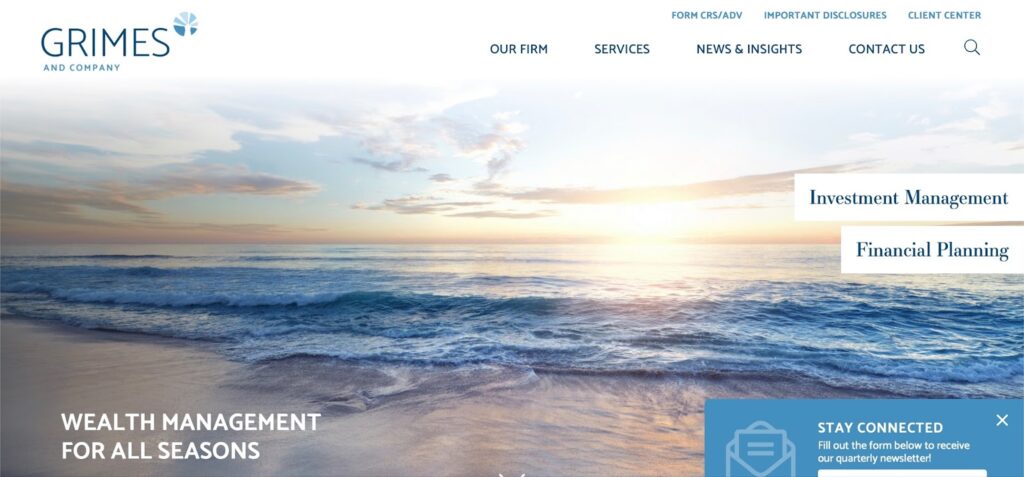
An illustrative case is grimesco.com, a financial planning and investment management firm. There, the serif font is sparingly used for accentuation, while the sans-serif variant is more prominently employed.

Enhancing Web Design Accessibility with ‘Speak Screen’ on iPhone
In the realm of web design, the incorporation of ‘Speak Screen‘ functionality for iPhone users is a sterling example of auditory contrast, enhancing accessibility and user experience. This feature, which reads aloud the content on the screen, can be ingeniously integrated into designs to cater to diverse user needs.
Utilize contrasting visual cues: Implement visual indicators, such as icons or color changes, to signify ‘Speak Screen’ compatibility.
Design for auditory emphasis: Ensure that key content is structured to be effectively communicated when read aloud.
Incorporate interactive elements: Enable users to easily activate the ‘Speak Screen’ feature from your website.
‘Speak Screen’, by providing an auditory dimension to web content, offers a distinct contrast to the visual-centric approach of traditional web design. This not only aids visually impaired users but also enhances the overall user experience by catering to different sensory preferences.
Final Thoughts
In conclusion, the art of contrast in design is a multifaceted concept that goes beyond mere visual appeal. It encompasses a range of techniques, from chromatic and dimensional contrasts to the thoughtful use of typography and geometric shapes. These elements work in harmony to create designs that are not only visually striking but also functionally superior.